It has been over 10 years since I started using chrome productivity extensions and vertically listed tabs. It all started when I worked as an Xfinity infrastructure engineer at Comcast, managing multiple projects simultaneously. Every day, I would have 5 or more tabs opened specifically for each project. The more I did, the slower I seemed to get.
The slowdown wasn’t even entirely a problem of too many tabs, but instead an inability to quickly switch between one project’s tab and another project’s tab because I visually couldn’t identify them quickly enough. Worse, too many tabs and I couldn’t even see titles due to their width growing too small. My brain was running at 100 miles per hour and my eyes couldn’t find what I needed to keep up. What was maybe a second or two to click through various tabs to find the right one, feels like an eternity when you are under pressure. There were many other reasons too: similar favicons, similar page titles, no page titles, etc etc. All of these I needed a solution for, and quick.
So I started down the rabbit hole looking for a solution. Within an hour my search ended when I found tree-style tabs (a plugin for Firefox). This served me for many years until I decided to migrate to Chrome, as at the time Chrome had a better experience for users of Google’s products like Gmail, etc. Switching wasn’t going to be easy, but I sat down for an hour one weekend, popped a can of sparkling water, and got to work switching everything over.
Close to the end of the process, I finally had to migrate the extensions I used. This is when I realized that the Chrome tree-style tab extensions were… just not the same. I ended up using a limited version of one for many years, even after it became unmaintained and I had to install it manually — yuck! Seeing as I never stopped multitasking throughout my career, I just had to find a permanent solution.
Vertically Listed Tabs
I decided that enough was enough and I could use my programming experience to design and develop my own extension, one that I could have full control over and maintain for fun on the side of my full-time job. ONLYHUMN sprang forth when I realized that the software I wanted to write had to be centered around returning TIME back to people. Time is the only unrenewable resource we have, and I feel passionate about building software that people not only need for productivity but also saves them precious time.
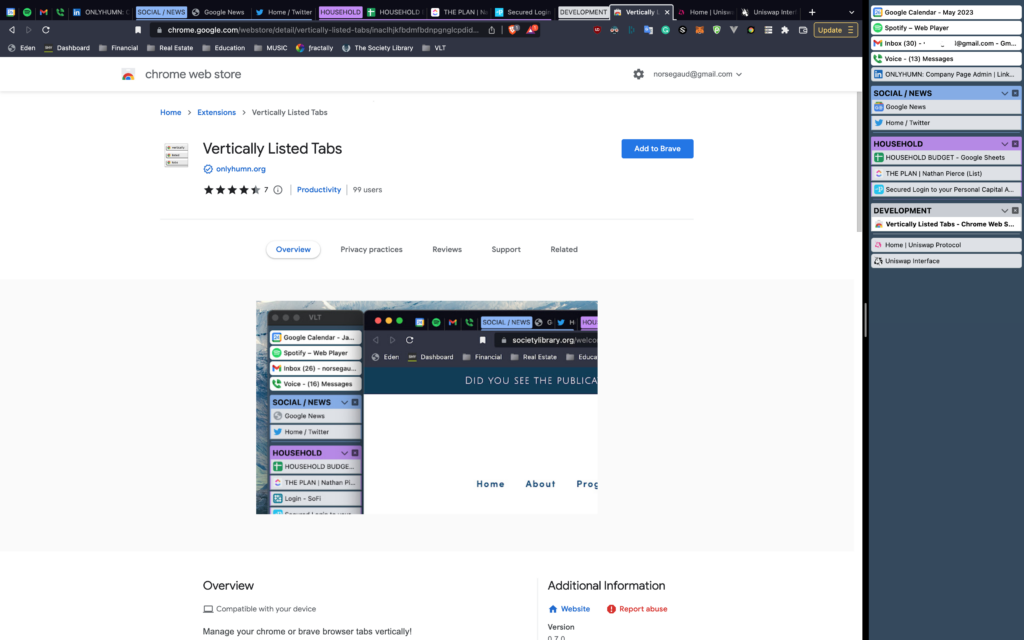
Enter VLT: The Vertically Listed Tabs Chrome Extension!

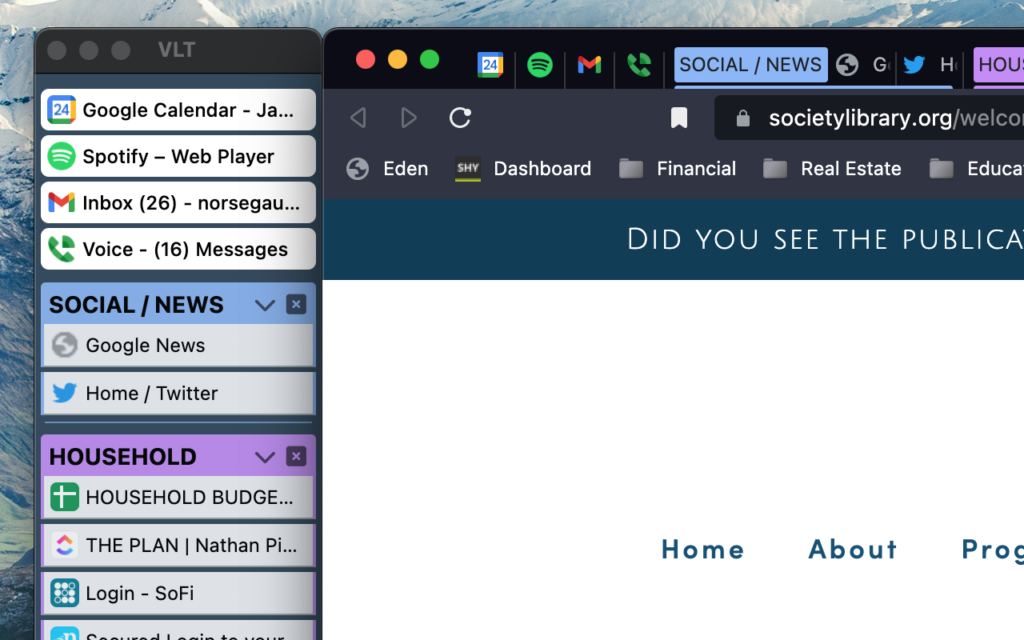
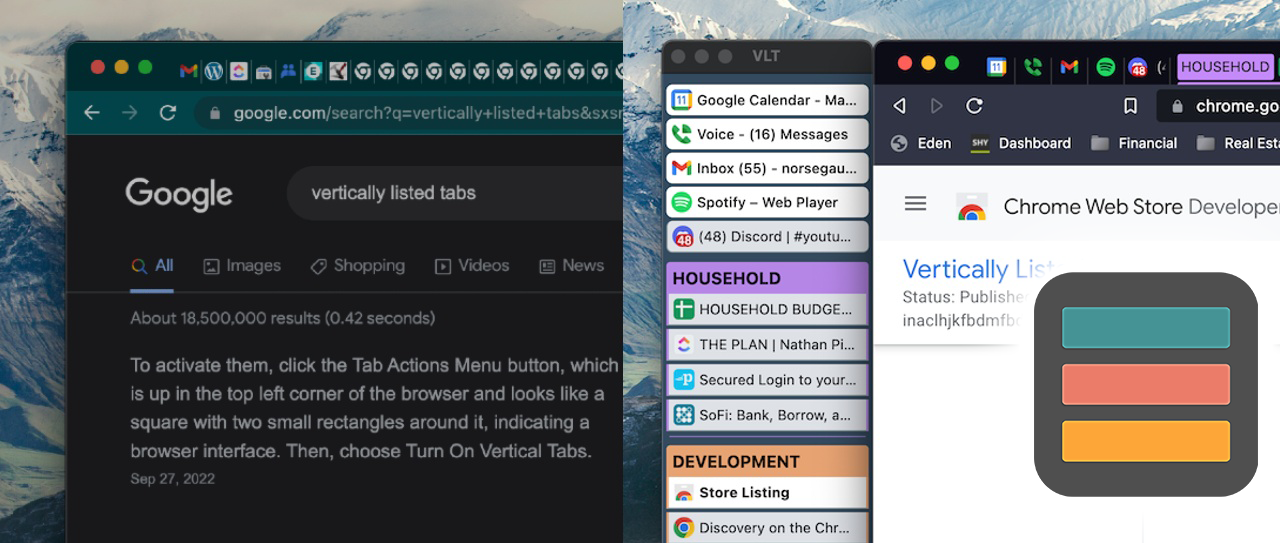
The Vertically Listed Tabs Chrome Extension allows users to solve the “too many horizontal tabs problem” by listing them vertically in a fixed panel on the side of their browser windows. The VLT panel displays tabs in a way that exposes much more of the tab titles and also supports tab groups, so you can keep the various project tabs you manage organized.
Features
(as of v0.10.0)
1. Fixed to the left (or right!) side of the main browser window, allowing the user to see both windows change sizes when dragging and resizing either. Works great with maximized snapping/tiling!

2. The ability to detach the VLT window (dragging it away from the main window), which is useful when there are multiple monitors and you like to fullscreen your browser window.

3. Pinning tabs to the top, guaranteeing they’re always where you need them.
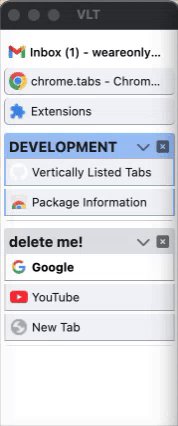
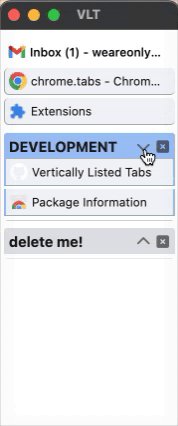
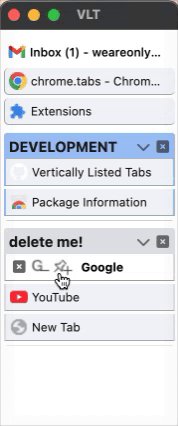
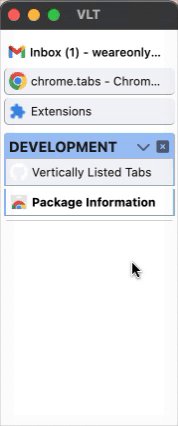
4. Grouping of tabs under a label (with colors!) as well as collapse, bulk pause, and close buttons.
5. Hovering over the tab’s icon (favicon) exposes a quick access menu for pinning, grouping, pausing, and closing the tab.
6. Have a VLT window for each root window you have open.
7. (Work in Progress; planned for v1.0.0) Creating tree-style, parent->child tabs, which some consider a more advanced form of grouping.
You can view the public project tracker with a list of all planned and in-progress dev tasks on the public GitHub.
Public issues can be discussed under https://github.com/NorseGaud/vertically-listed-tabs-chromium, but there is also a support feature under the Google Chrome Webstore listing. Otherwise, email [email protected] with questions.
I hope you enjoy the tool!


Leave a Reply
You must be logged in to post a comment.